What is ESR?
As all developers now know, the differences between CSR and SSR are well understood.
However, it seems that many people are still unaware of ESR, so I would like to introduce it.
ESR (Edge Side Rendering) is a method of rendering content on edge servers that are located close to the user.
It is similar to SSR, but the difference is that while SSR is mainly performed on Deployment servers (origin servers), ESR is rendered on edge networks that are physically closer to the client.
ESR is a technology that emerged to solve the problem of long data retrieval times when there is no cached data on the server, which was a drawback of SSR.
In addition, when many users access the site, there may be server overload, but by using ESR, it is possible to effectively handle large-scale traffic through user dispersion.
Therefore, let’s briefly summarize the differences between SSR and ESR as follows.
| Feature | SSR | ESR |
|---|---|---|
| Rendering Location | Deployment server | Edge server |
| Initial Load Speed | Normal | Fast |
| SEO Performance | Good | Good |
How to use ESR with Nuxt3
Let’s see how to use ESR in Nuxt3.
Note that ESR is more a deployment target than an actual rendering mode.
Edge-side rendering is possible thanks to Nitro, the server engine that powers Nuxt 3.
It offers cross-platform support for Node.js, Deno, Cloudflare Workers, and more.
With ESR, the rendering process is pushed to the edge of the network - the CDN's edge servers.
So actually, little additional work is required in the Nuxt3 source.
However, it is necessary to establish a hybrid rendering environment in Nuxt3 source.
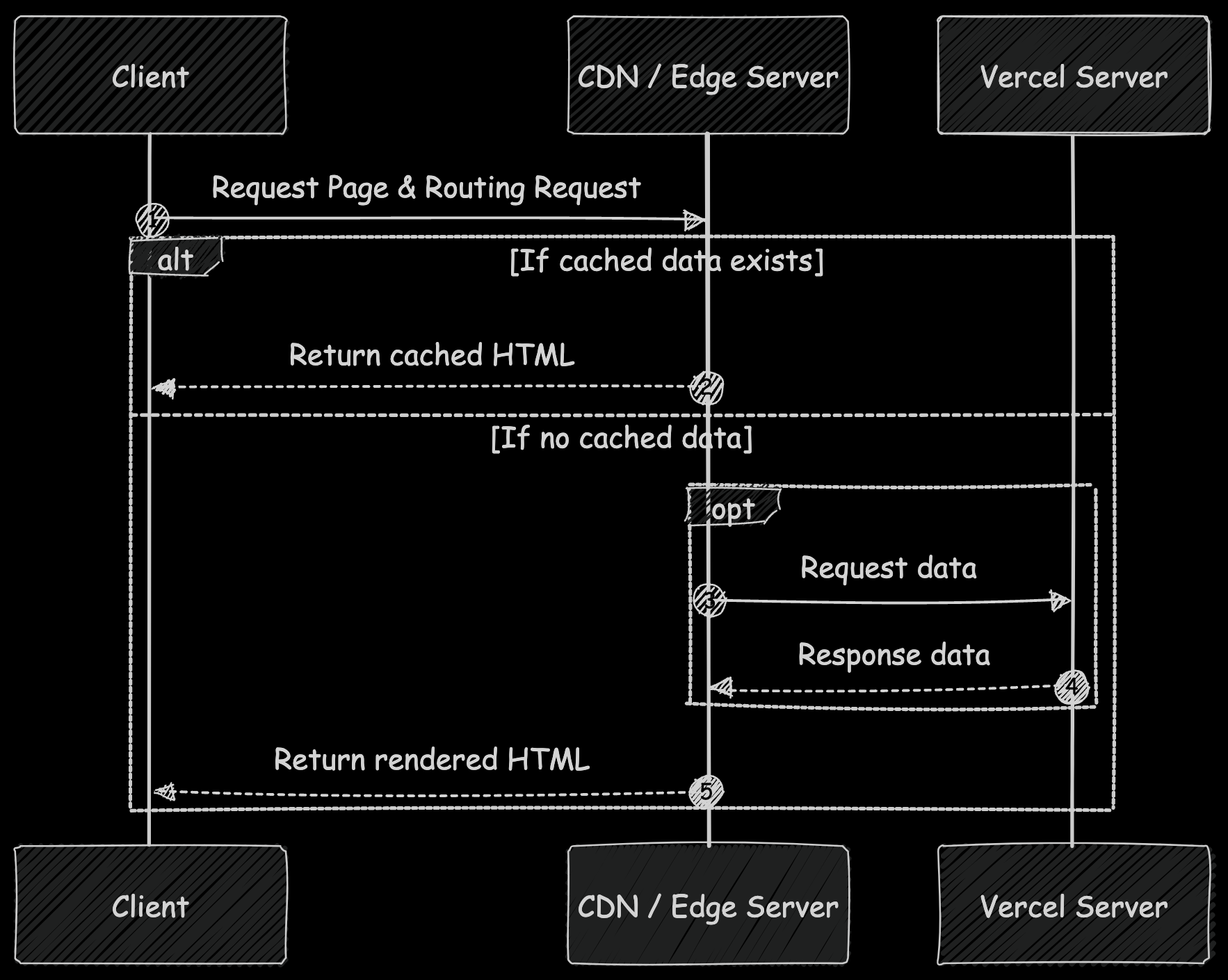
This is because if the site cache already exists, it will quickly display using the pre-generated cache from the server.
If there is no site cache, it will request data from the deployment server to render the HTML.
The following diagram shows how ESR works.

Setting ESR in Vercel
As mentioned earlier, little additional work is required in the Nuxt3 source.
Add the following build command when deploying to Vercel.
// package.json
...
"scripts": {
"build": "NITRO_PRESET=vercel-edge nuxt build",
}
...
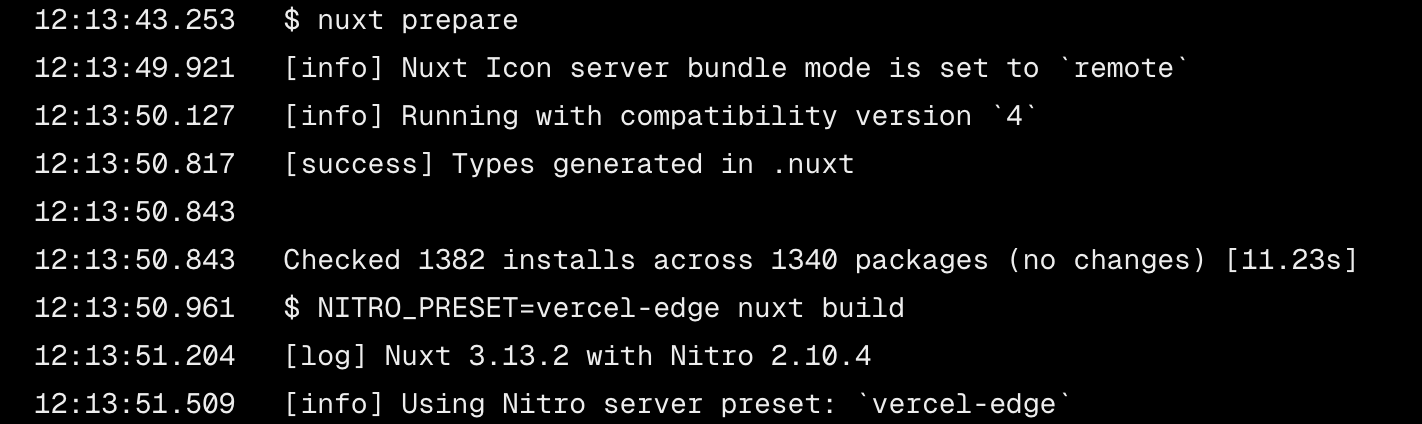
By adding the build command as above and deploying.
Vercel-edge environment will be automatically set up when deploying on Vercel, as shown in the picture below.

That’s all!
As you can easily set it up like this, try using ESR with Nuxt3 and Vercel!
See you nuxt! (not next)